调试
这个指南会向您介绍如何使用Chromium的内建开发工具进行应用(扩展)调试。
查看应用(扩展)信息
1.加载Hello
World应用(扩展)。如果这个应用(扩展)正在运行中,你将在浏览器右边的地址栏上看到Hello
World的图标。![]()
如果这个应用(扩展)并未运行,你可以找到应用(扩展)文件,并且加载它们。如果你没有应用(扩展)文件,可以在这里下载它的zip文件,然后按创建扩展范例的方法加载它。
2.前往扩展页,地址 chrome://extensions,确认这个页面在开发者模式下。
3.查看Hello World应用(扩展)的信息,你能看到应用(扩展)的名称、描述、应用(扩展)ID。
观察popup页面
1.前往扩展页,地址 chrome://extensions,确认这个页面在开发者模式下,扩展页并不需要被打开,只要浏览器记住了这个设置即可。
2.右键点击Hello World 图标![]() ,然后选择“审查弹出内容”菜单项,popup.html将会被显示在开发工具窗口中。
,然后选择“审查弹出内容”菜单项,popup.html将会被显示在开发工具窗口中。
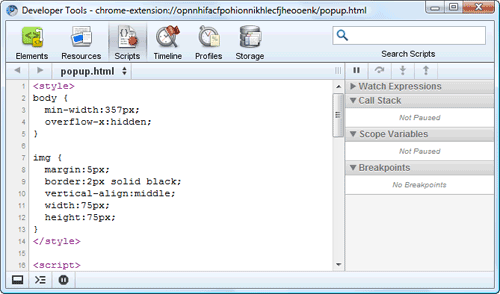
3.如果脚本按钮没有被选中了,点击它。
4.点击控制台按钮 ,(在开发者窗口的左下角,第二个按钮就是)这样你可以即看到代码,又看到控制台。
使用调试器
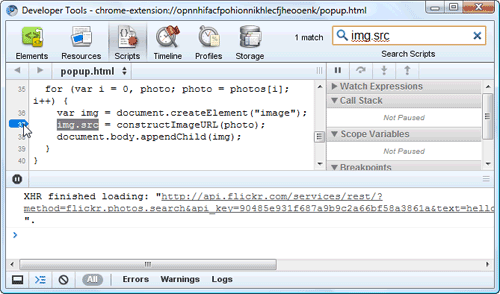
1.搜索”img.src”,然后在这个位置设置断点,只要在行号上单击即可设置。(比如:37行)。
2.确认你能看到popup.html标签,它将显示20个“hello world”图片。
3.在控制台上,重新加载这个页面。命令:location.reload(true);
> location.reload(true)
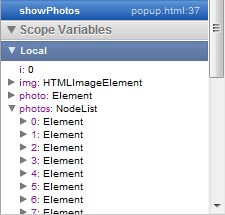
4.在工具窗口的右上方,你能看到局部变量。在这个例子中,它会显示出所有当前范围所见的变量。例如:在下面的屏幕截图上,变量i=0,photos则列出了一部分的Element列表。实际上,它包含了20个元素,每个代表一个图片。
5.点击play/pause按钮
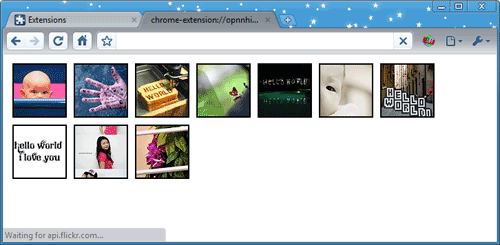
(在开发者工具窗口的上右方)做一次图像处理循环,每次你点击这个按钮,i会加1,popup页面会显示更多另外的图标,当i是10的时候,popup页看起来像如下图所示:
6.点击play/pause按钮后面的的按钮,可以步进到函数调用的上层,为了让页面完成加载,点击之前的第37行,禁用之前设置的断点,接着按下play/pause按钮 继续执行。
继续执行。
总结
这个指南示范了简单的应用(扩展)调试,总结一下:
1.在扩展管理页面上(chrome://extensions),找到应用(扩展)ID;
2.查看应用(扩展)中的文件,使用类似这样的格式访问 chrome-extension://extensionId/filename
3.使用开发者工具设置脚本断点,单步调试,查看变量
4.使用控制台命令 location.reload(true)来重新加载当前的调试页面